Using an Address in Twig
# Example
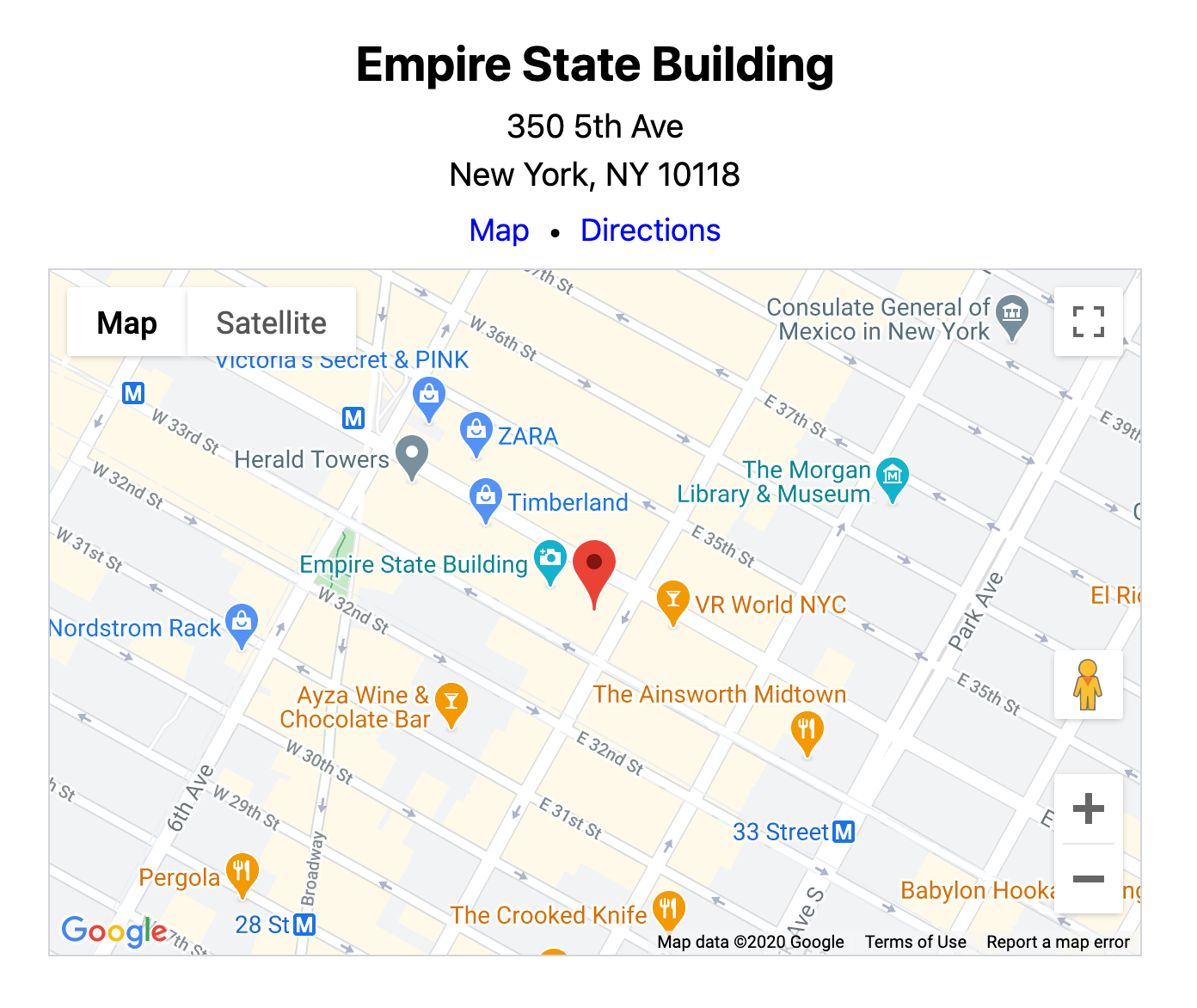
This is a very simple example of what is possible with the Address field...

And here is the Twig code which produced the screenshot above...
{# Show the entry title #}
<h1>{{ entry.title }}</h1>
{# Get an Address Model from the Address field #}
{% set address = entry.myAddressField %}
{# Show the complete address with line breaks #}
<div class="full-address">
{{ address.multiline() }}
</div>
{# Show links to the full map and directions #}
<div class="links-to-google">
<a href="{{ address.linkToMap() }}" target="_blank">Map</a> •
<a href="{{ address.linkToDirections() }}" target="_blank">Directions</a>
</div>
{# Show the location on a map #}
{{ googleMaps.map(address, {'zoom': 16}).tag() }}
# Breaking it down
Each Address field returns an Address Model, which is extremely powerful and flexible. The example above is relying on several distinct features of the Address Model...
- We used
multilineto display a complete address, formatted across multiple lines. - We used
linkToMapandlinkToDirectionsto display direct links to Google Maps. - We used
googleMaps.mapto show the location as a marker on a map.
To get a better understanding of the various methods available, take a look at the Address Model documentation.
To learn how to render a map, check out the Dynamic Maps documentation to see what is possible.