Converting from Ether Maps
Minimum Craft Requirement
This feature requires a minimum of Craft 4.13.3+ or 5.5.3+.
# Importing Address Data
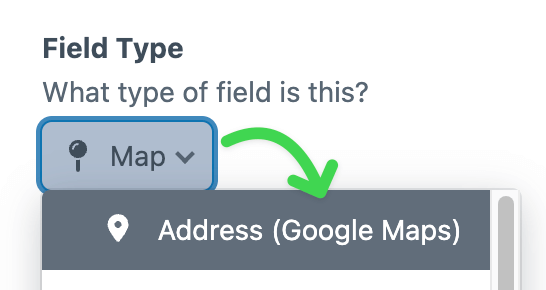
Converting from an Ether Maps "Map" field to an "Address (Google Maps)" field is relatively straightforward... simply switch the field type on the field's settings page.
Just change the field type!

After saving the field as an "Address (Google Maps)" field, all data associated with that field will automatically be imported into the Google Maps plugin.
# One Field at a Time
When you update a single field, only the data for that specific field will be migrated over. Each Address field will need to be converted individually.
Field Configuration Not Included
The field's settings will not be ported, only the field's existing data will be transferred over.
You may still want to configure the Google Maps field to your liking, it will not automatically reflect how you had it configured with Ether Maps.
# Deploying to Production
When deploying to a production environment, you'll most likely be using Project Config (opens new window) to keep all of your configuration settings in sync. Don't worry, there will be little (or no) action required on your part.
All relevant Address data will be converted once your Project Config changes are applied.
# Twig Template Changes
# Proximity Search
For proximity searches, you'll likely need to update your templates to reflect the new field type. Toggle between the Google Maps implementation and the Ether Maps implementation to see what's changed.
Pay close attention to the different options available for proximity searches.
{% set entries = craft.entries
.myAddressField({
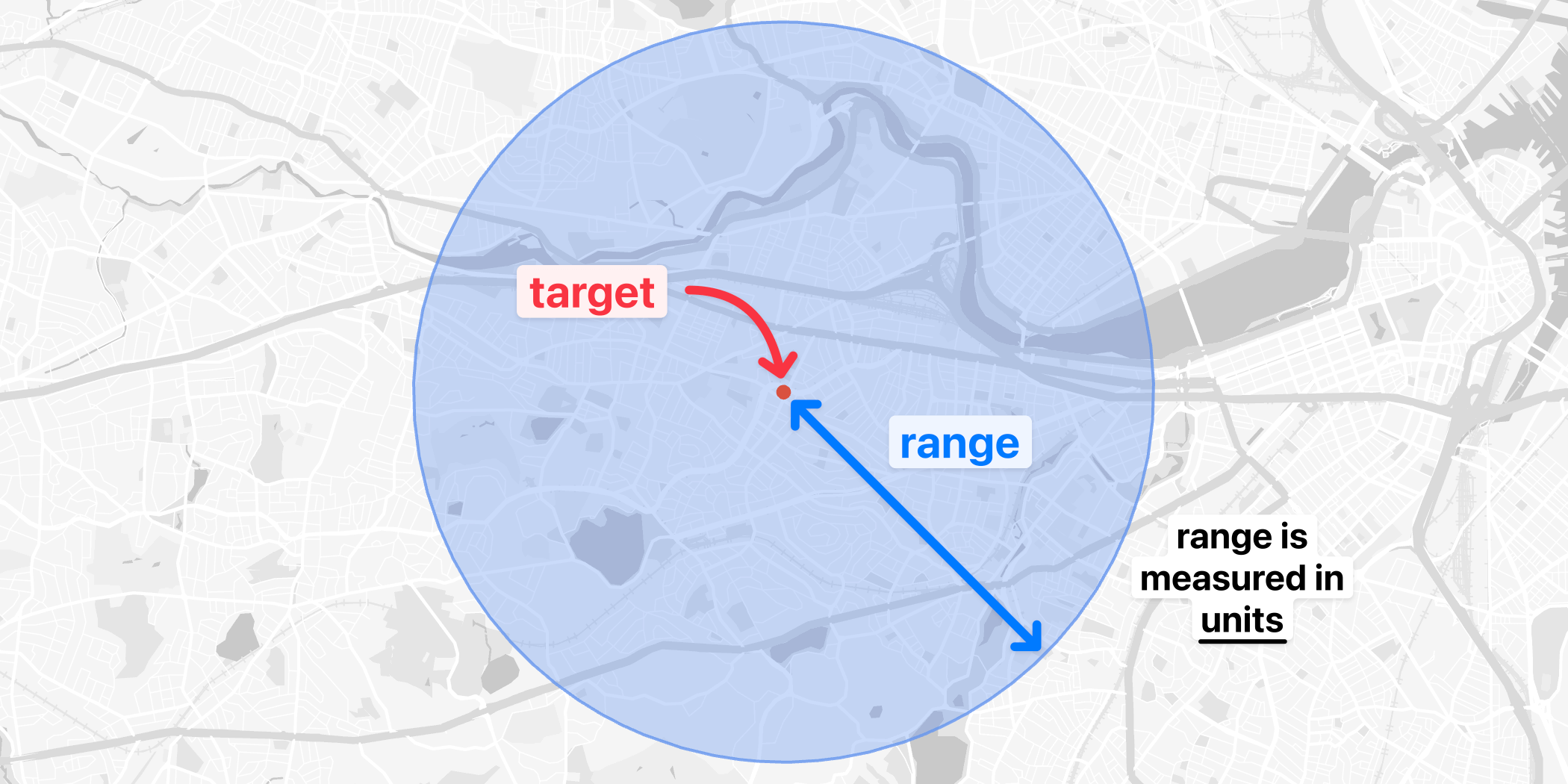
'target': 'Barcelona, Spain',
'range': 100,
'units': 'mi'
})
.orderBy('distance')
.all() %}
| Google Maps (new) | Ether Maps (old) | |
|---|---|---|
| Center of the proximity search | target | location |
| Range of the proximity search | range | radius |
| Units of measurement for range | units | unit |

Complex Proximity Searches
For more complex searches, see the complete Proximity Search documentation.
# Dynamic Maps
Ether Maps provides two ways to render a dynamic map:
{# Using the field directly #}
{{ entry.myMapField.embed(options) }}
{# Using the variable method #}
{{ craft.maps.embed(options) }}
Google Maps provides a single method for rendering a dynamic map:
{{ googleMaps.map(locations, options).tag() }}
Take a closer look at what counts as a location and the available options. They will not align 1:1 with the Ether Maps plugin, so you may need to adjust your templates accordingly.
More Info
For more information, see the complete Dynamic Maps documentation.
# Static Maps
Ether Maps provides two ways to render a static map:
{# Using the field directly #}
{{ entry.myMapField.img(options) }}
{# Using the variable method #}
{{ craft.maps.img(options) }}
Google Maps provides a single method for rendering a static map:
{{ googleMaps.img(locations, options).tag() }}
Take a closer look at what counts as a location and the available options. They will not align 1:1 with the Ether Maps plugin, so you may need to adjust your templates accordingly.
More Info
For more information, see the complete Static Maps documentation.
# GraphQL
While both Ether Maps and Google Maps support GraphQL, their implementations are different. Please see the complete GraphQL documentation for more information.
No GraphQL support for Proximity Search
Although the Ether Maps plugin supports proximity searches via GraphQL, the Google Maps plugin currently does not.
For expanded GraphQL support, see this GitHub thread (opens new window) and feel free to leave a comment.