Region Biasing
Sometimes your proximity search lookups don't match the expected target. Instead, the lookup may be matching a different, but similarly named, geographic location. This is often because the specified target shares a similar name as a more well-known area.
Use an array of parameters
When using Region Biasing, you must specify the target option as a set of parameters which will be passed into an address lookup internally.
# A real-world example
Say you have visitors searching for "Venice" (the city in California). But there happens to be a more famous Venice in the world (the city in Italy). Therefore, the Italian city takes precedence.
In this case, we need to tell Google which region to focus on. We can do that by adding a components value to the target option...
{# Configure the proximity search #}
{% set options = {
'target': {
'address': 'Venice',
'components': {
'country': 'US',
'administrative_area': 'California'
}
}
} %}
{# Run the proximity search #}
{% set entries = craft.entries
.section('locations')
.myAddressField(options)
.orderBy('distance')
.all() %}
# How it works
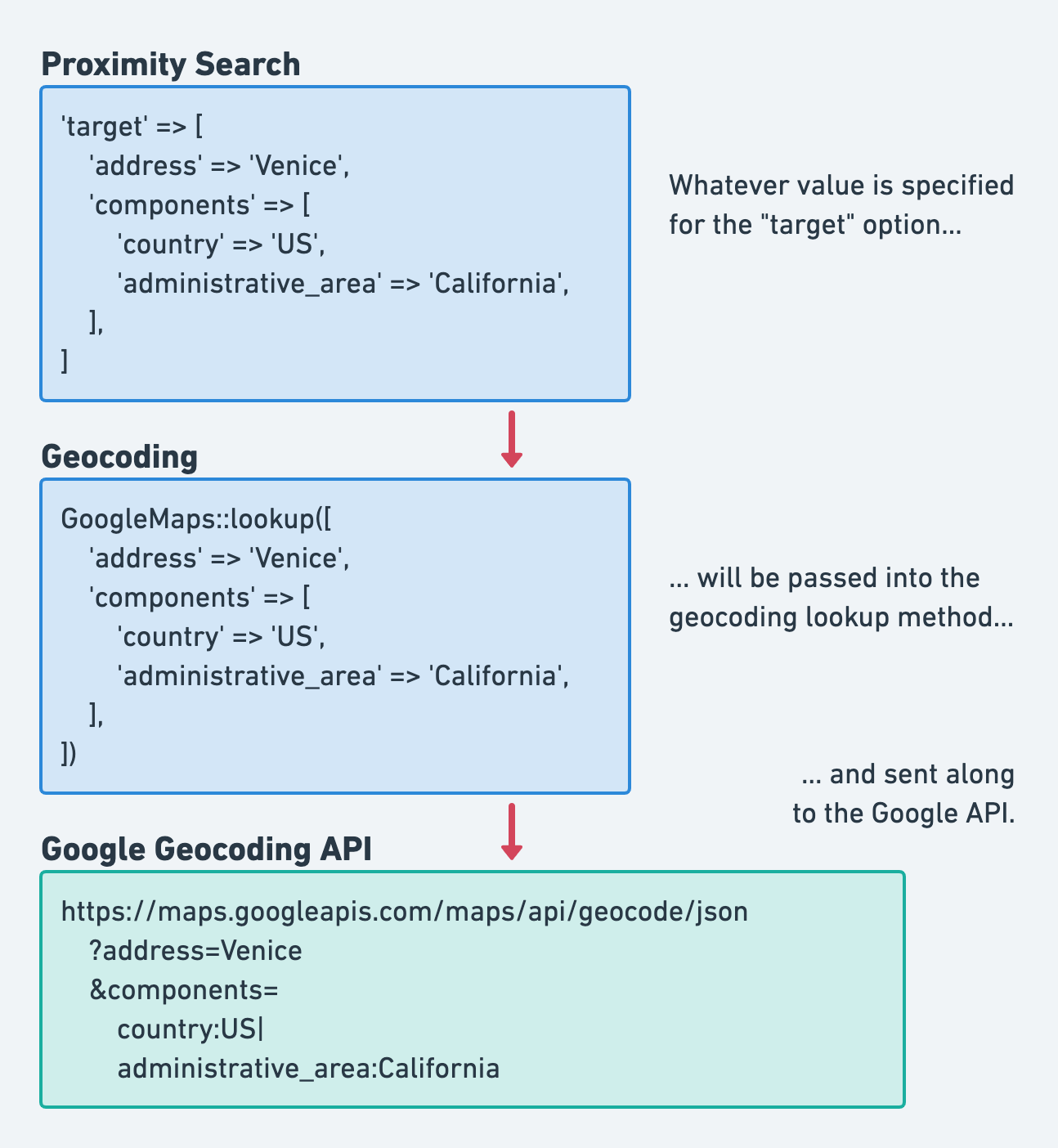
Internally, the plugin does a geocoding call to determine the center point of the proximity search. It begins by calling the GoogleMaps::lookup method, and passes along whatever was specified as the target value.

It's up to you as to which components should be specified. We recommend using the minimal restrictions needed in order to achieve the intended results.
Available Filters
The following filters can be specified in the components object:
routelocalityadministrative_areapostal_codecountry
You can read more about the acceptable filter values on the Google documentation (opens new window).
# Formatting options
Since the underlying Google API is ultimately looking for a string of components, you are allowed to specify the components value as a string. Or for readability, you may find it easier to specify the components value as an associative array. Either way can be a perfectly valid approach.
{# Components as a string #}
{% set options = {
'target': {
'address': 'Venice',
'components': 'country:US|administrative_area:California'
}
} %}
{# Components as an associative array #}
{% set options = {
'target': {
'address': 'Venice',
'components': {
'country': 'US',
'administrative_area': 'California'
}
}
} %}
It makes no difference whether the components are specified as a string or an array. Both formats will accomplish the same thing. If specified as a string, it will be passed directly into the Google Maps Geocoding API. See the Geocoding Target page for more information on the formatting options.
For strings, use the Google-specified format
When specifying components as a string, be sure to follow the pattern described in the Google API docs...
A filter consists of a list of
component:valuepairs separated by a pipe (|).
For more information, see the official Google docs on Component Filtering... (opens new window)