GraphQL Support
Support for GraphQL is in BETA
GraphQL support is currently experimental. Please proceed with caution!
# Enabling GraphQL support
Before you can enable GraphQL support for Star Ratings:
- Your Craft site must be the Pro edition (opens new window).
- Your Craft site must have GraphQL enabled (opens new window).
If both of those criteria are met, you may then enable GraphQL support within Star Ratings.
Enable GraphQL support on the plugin's Settings page:

With GraphQL support fully enabled, you will be able to use any of the following...
# Sort Elements by Highest Rated
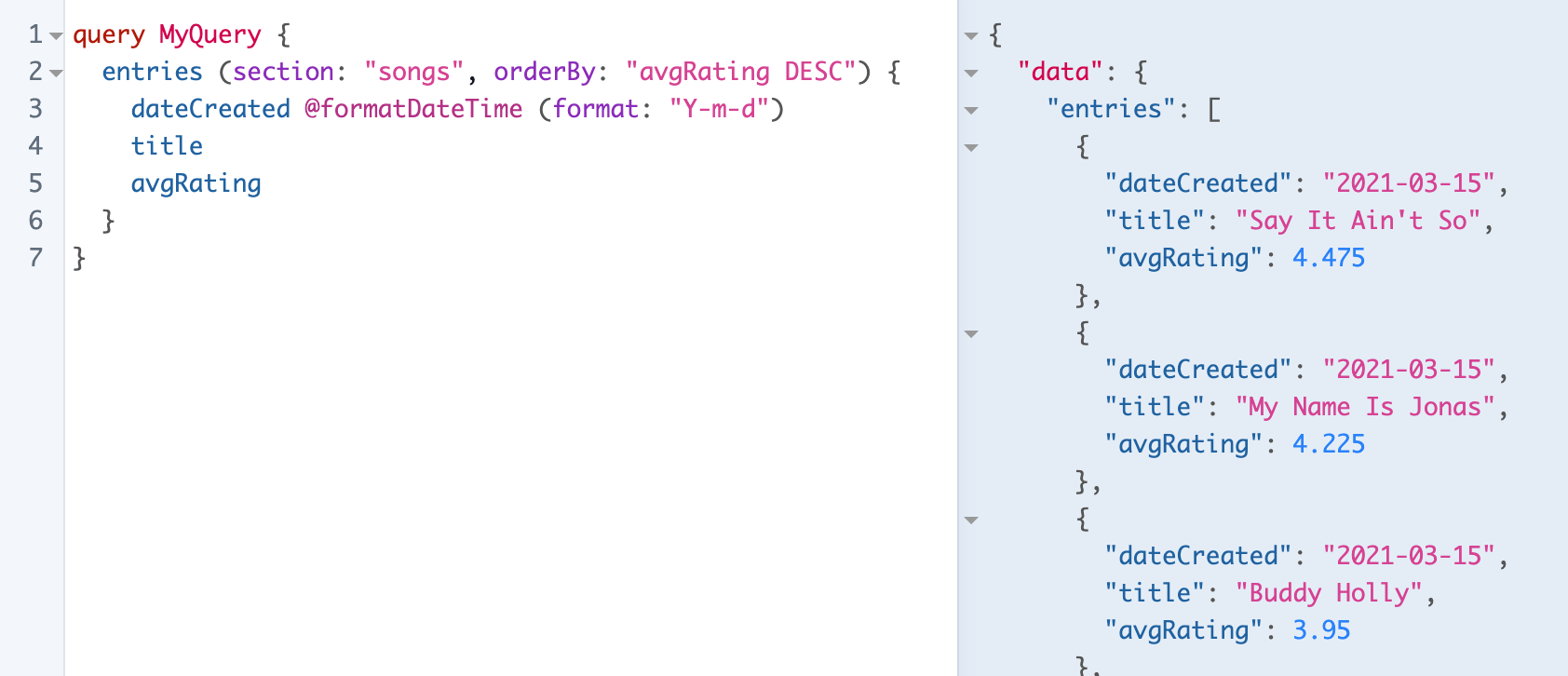
In order to sort by highest rated, order your query by avgRating DESC...

The avgRating value acts as a dynamically-added field on your query.
query MyQuery {
entries (section: "songs", orderBy: "avgRating DESC") {
dateCreated @formatDateTime (format: "Y-m-d")
title
avgRating
}
}
# Get Average Rating of an Element
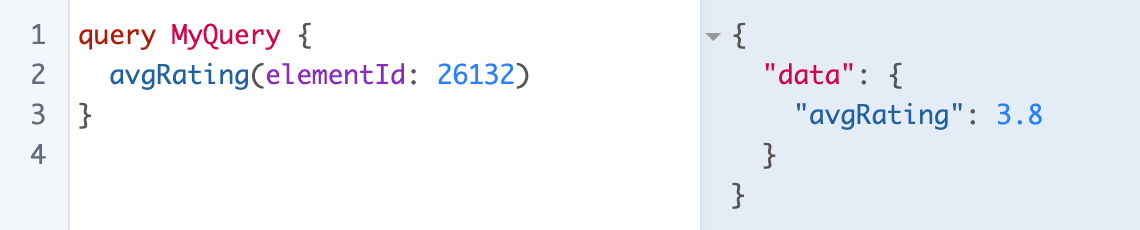
In order to retrieve the average rating of a particular element, use the avgRating query...

| Variable | Type | Default | Description |
|---|---|---|---|
elementId | int | required | ID of the element. |
key | string | null | Optional unique key. |
query MyQuery {
avgRating(elementId: 101)
}
# Get Total Votes Cast on an Element
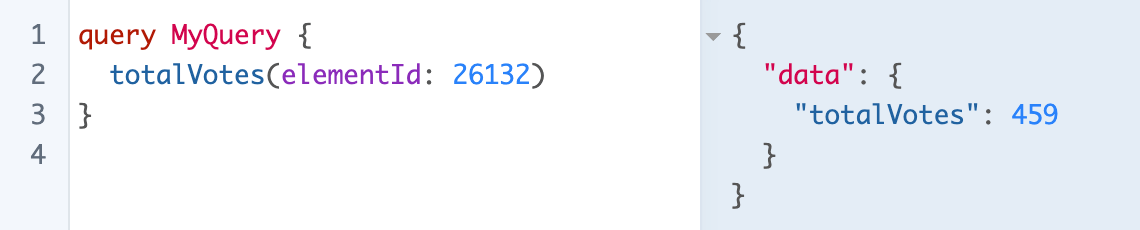
In order to retrieve the total number of votes on a particular element, use the totalVotes query...

| Variable | Type | Default | Description |
|---|---|---|---|
elementId | int | required | ID of the element. |
key | string | null | Optional unique key. |
query MyQuery {
totalVotes(elementId: 101)
}
# Cast a Rating on an Element
In order to cast a new rating, use the rate mutation...

| Variable | Type | Default | Description |
|---|---|---|---|
rating | int | required | New rating for specified element. |
elementId | int | required | ID of the element. |
key | string | null | Optional unique key. |
userId | int | null | ID of user casting rating. |
mutation MyMutation {
rate(elementId: 101, rating: 5)
}
Defaults to Currently Logged-in User (if possible)
When no user ID is specified, the currently logged in user will automatically be used instead.
If your system is completely headless, you may still need to manually specify the userID.