Render a map in Twig
Smart Map has been replaced by Google Maps
Please install the Google Maps plugin instead. ➡️
As of February 2021, the Smart Map plugin has been completely rebuilt and replaced with the new Google Maps plugin for Craft CMS. For more details, see here...
The documentation below is for historical reference only.
# How to draw a map using Twig
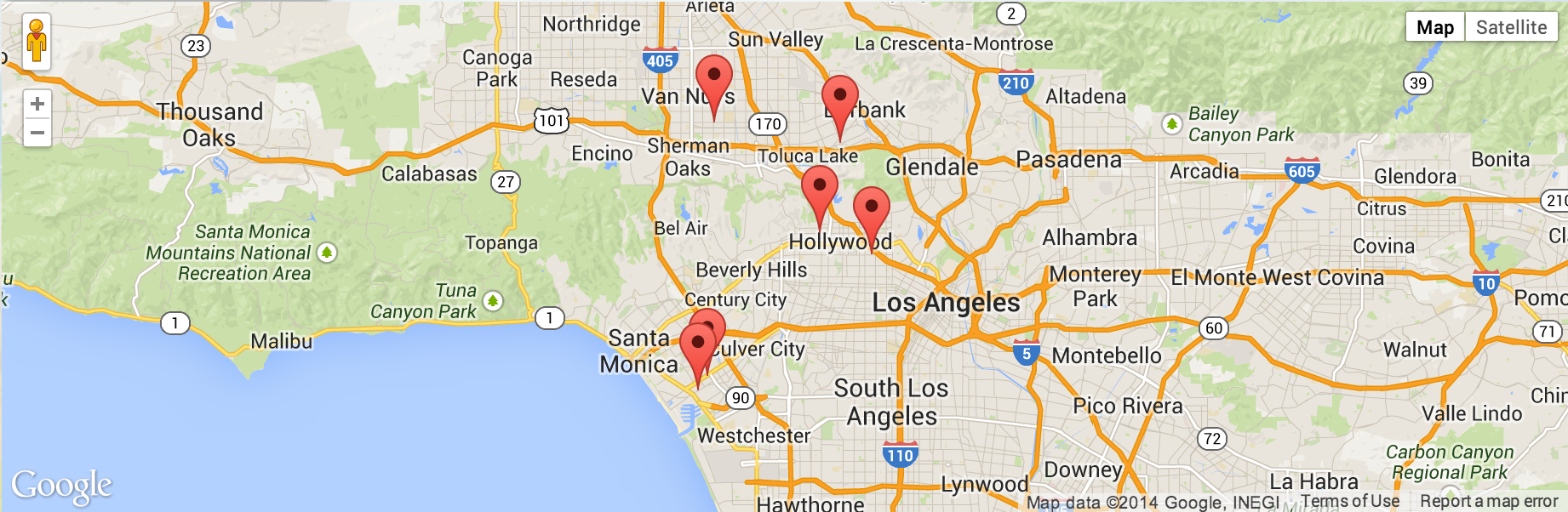
Create a dynamic or static map with one or more markers on it...

# Dynamic map
{{ craft.smartMap.map(locations, options) }}
A dynamic Google map, capable of being completely customized either before it's rendered (via the options parameter) or after it's rendered (via ordinary front-end JavaScript).
# Static map
{{ craft.smartMap.img(locations, options) }}
A static Google map. A static map can only be customized before it's rendered (via the options parameter).
If needed, you can also directly get only the URL for a static map:
{{ craft.smartMap.imgSrc(locations, options) }}
# Parameters
| Parameter | Description |
|---|---|
locations | An individual address or element, or an array of elements. (see below) |
options | View the full list of options. The options value must be an object, a set of key/value pairs. |
The locations value can be in any of the following formats:
locations Format | Example |
|---|---|
| As an individual field | entry.address |
| As an individual element | craft.entries.slug('my-entry').one() |
| As an array of elements | craft.entries.section('myLocations').all() |
| As an Element Query | craft.entries.section('myLocations') |
Default dimensions of static maps
Since a static map can't dynamically calculate a width or height, the image will be set to 200px by 200px by default. This can be easily overridden in the options parameter.